先の自動セットアップでVisual Studio Codeがインストールされますが、ソースの編集、ビルドには、初回の起動時に以下設定が必要です。Pico開発環境保存先のフォルダ内”Visual Studio Code for Pico”をクリックし、Visual Studio Codeを起動します。

起動すると、以下画面のように、Windows Defenderからのネットワークにアクセスすることの警告画面が表示されますが、"アクセスを許可する"をクリックします。

初回起動時のみ、以下画面のデザイン等の設定確認画面が表示されます。希望を選択しますが、初期状態のままで、問題はありません。

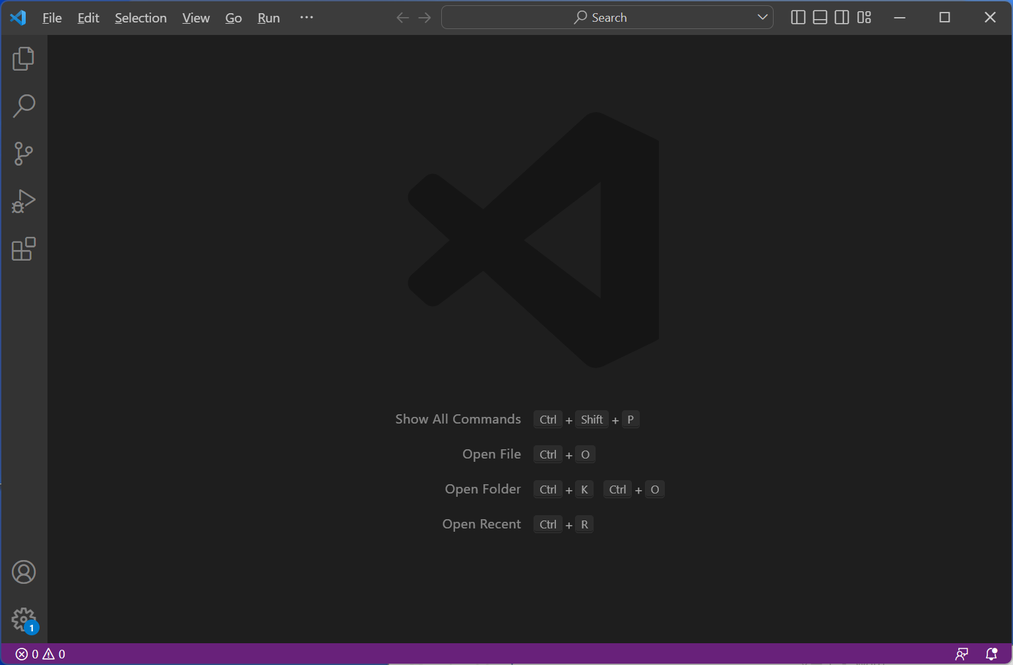
画面左上の"Get Started"のXをクリックし、このタブを閉じ、プロジェクト選択画面にします。

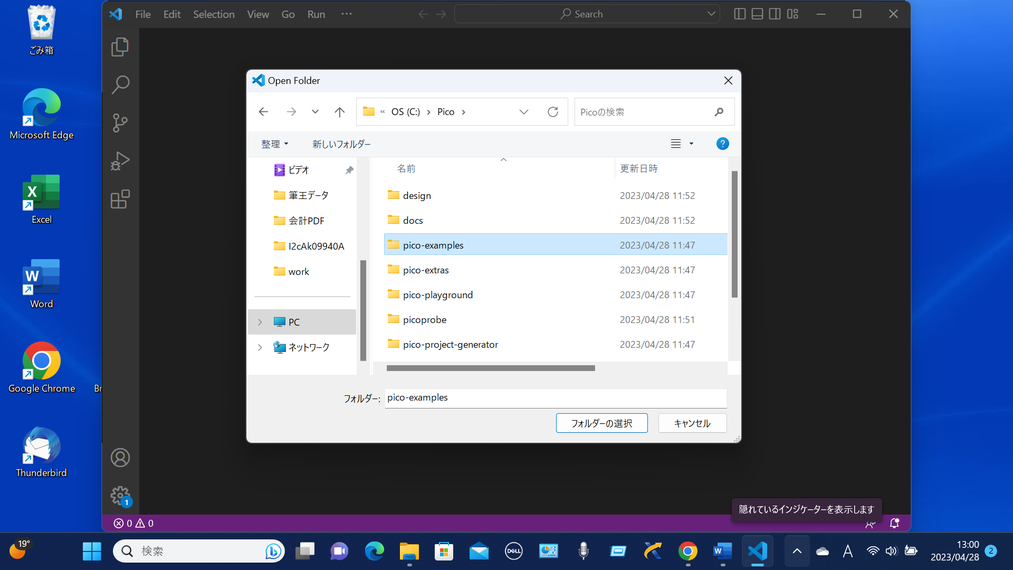
画面上のメニューから "File" > "Open Folder"を選択し、既にダウンロードされているサンプルのプロジェクト、pico-examplesを開きます。一つのプロジェクトは一つのフォルダーで管理され、階層構造になっています。pico-examplesには膨大なサンプルが収められておおり、参考になります。

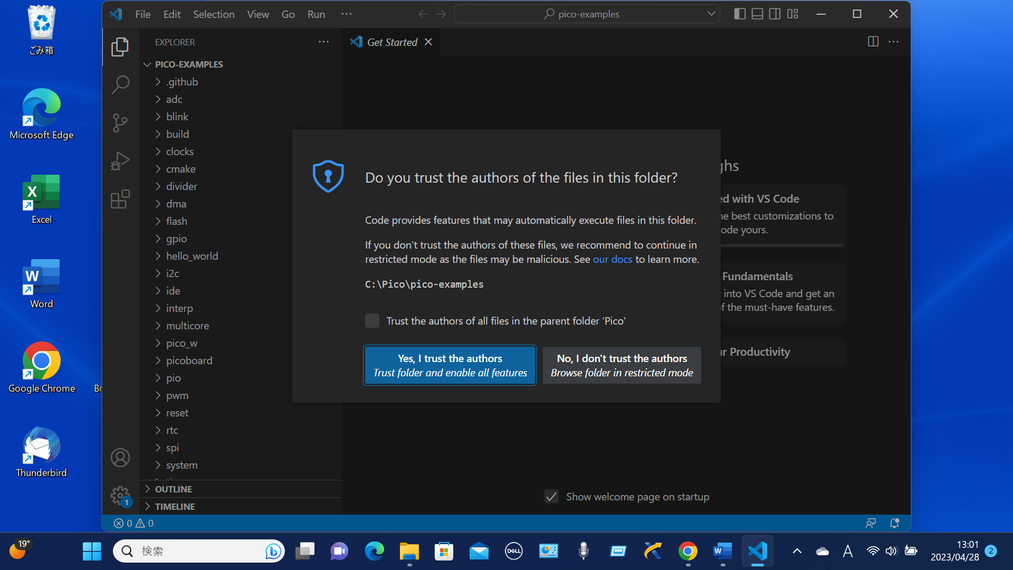
pico-examplesフォルダを指定して、プロジェクトをオープンします。新規プロジェクトをオープンするときは、以下のように選択対象のファイルが信頼できるかどうか、確認してきます。"Yes,I trust the authors"をクリックします。

画面上のメニュー"File" > "Folder Close"を選択し、pico-examplesフォルダ、プロジェクトを終了します。以降のプロジェクトのビルドで必要な2項目を設定します。
1.Cmake:Configure Environment
2.Cmake:Generator
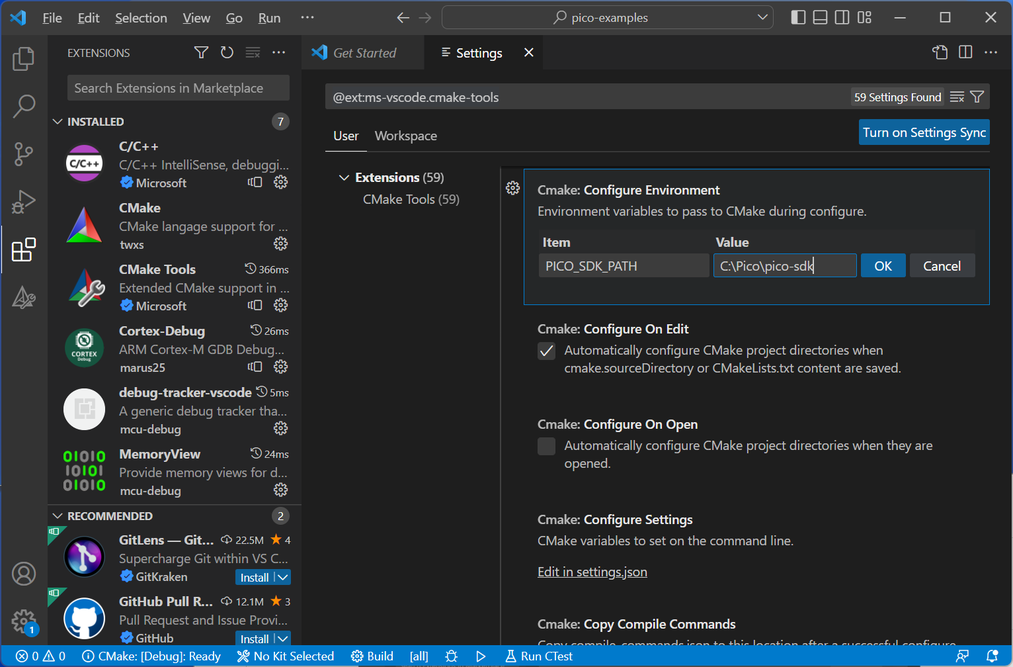
Cmake:Configure EnvironmentにSDKのパスを設定します。画面左、縦のツールバーで"EXTENSIONS"をクリックします。正方形が4つのマークです。クリックするとインストール済みのExtensionsが表示されるので、"CMake Tools"を選択し、この画面エリアのギアマークをクリックします。クリック後のポップアップメニューで"Extension Settings"を選択しクリック。画面にCMake Toolsの一覧がアルファベット順に表示されます。以下画面のようにConfigure Enviromentが表示されるまでスクロールします。次に"Add Item"ボタンをクリックします。

Item名称と値の入力画面となるので以下のように名称は"PICO_SDK_PATH"、値は自動セットアップをしたフォルダ内にあるSDKのパス"C:\Pico\pico-sdk"と入力します。相対パスでの入力も可能ですが、絶対パスでの入力が確実です。入力後OKボタンを押します。


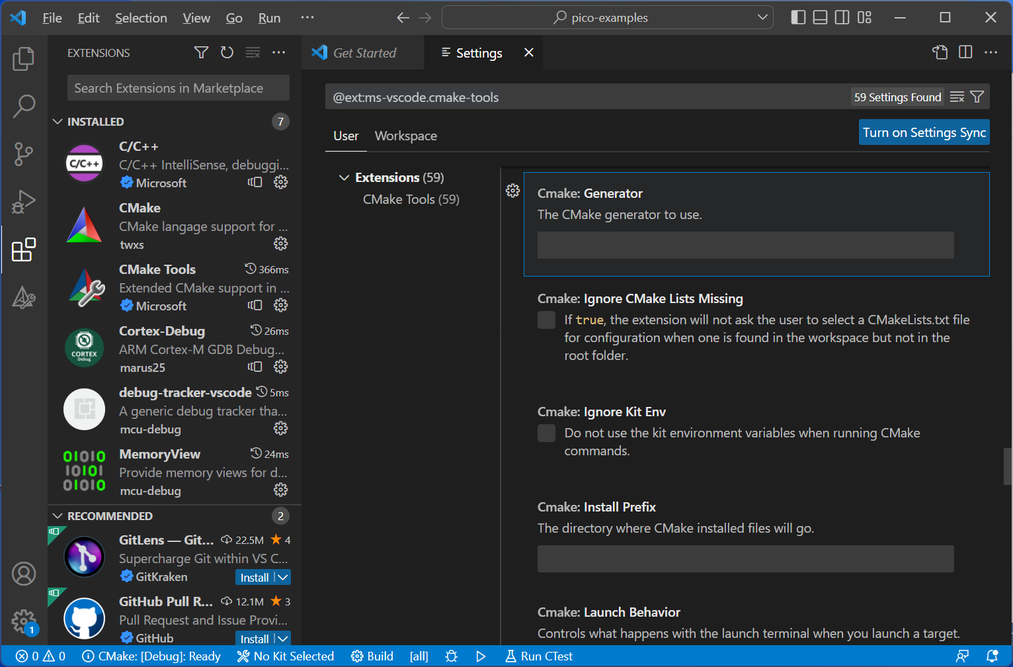
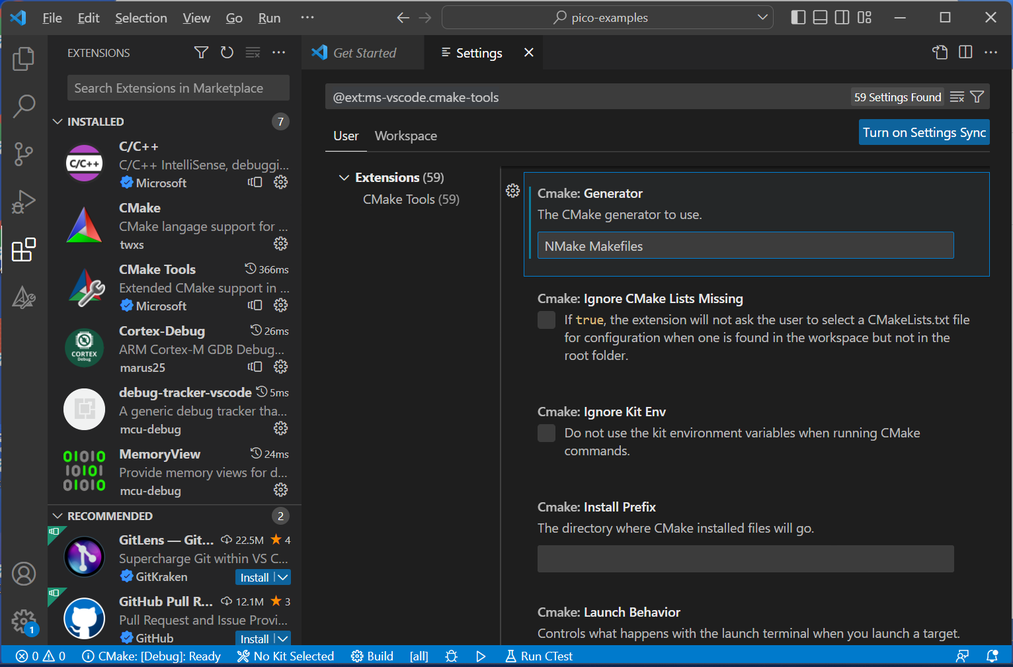
次にCmake:Generatorを設定します。Extensions一覧をさらに下へスクロールし、Generator入力画面を表示させます。Cmake:Generatorを変更しない場合、Visual Studioはデフォルトでninjaになり、GCCがninjaが理解できず、誤った形式で依存関係情報を出力するため、ビルドが失敗する可能性があります。

"NMake Makefiles"と入力します。

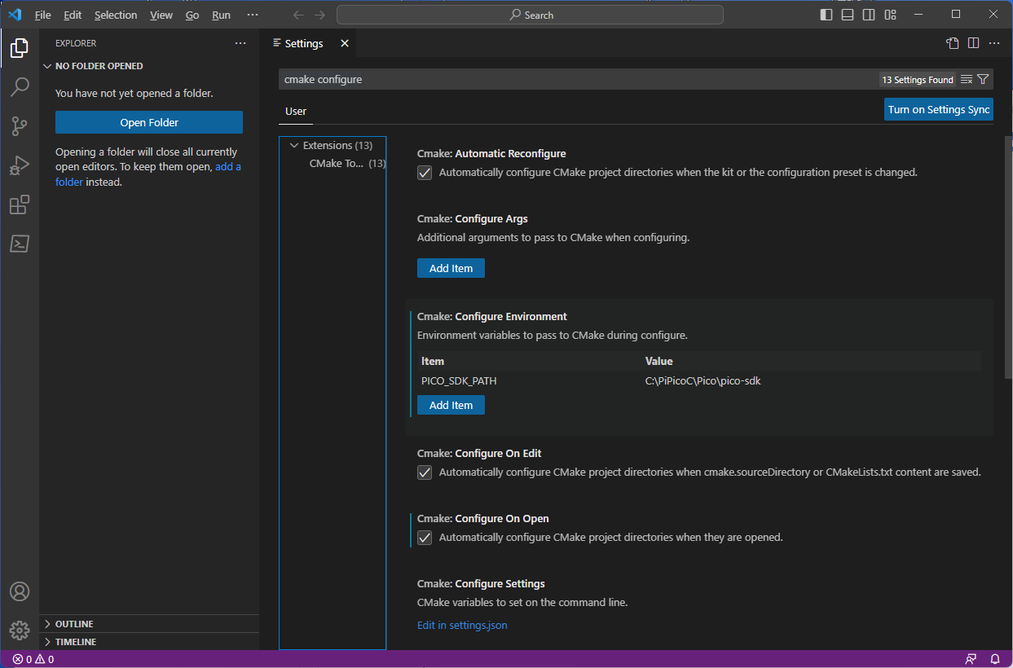
これで Visual Studio Codeの設定は完了です。SettingsのXを押して、タブを終了します。このsettingsは、Visual studio Codeの一番左のメニュー下のギアマークを、クリックしても可能です。ここで、検索入力に”Cmake Configure”とキーワードを入力することで、スクロールすることなしで、希望の項目の表示、設定ができます。

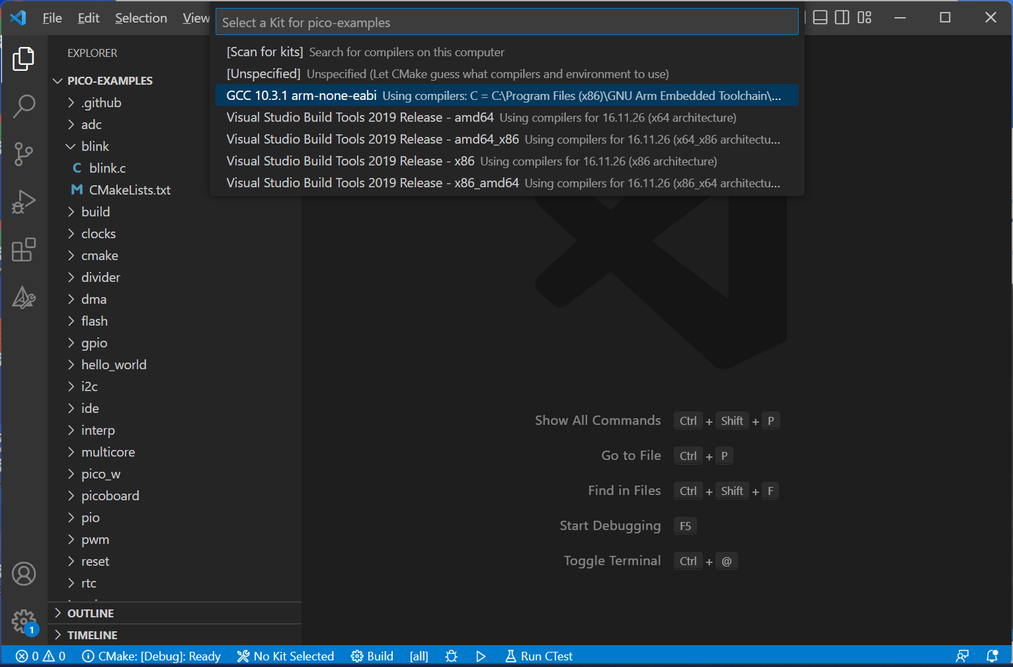
再度、メニュー"File" > "Open Folder"でpico-examplesプロジェクトをオープンします。画面下のブルーのバーの”No Kit Selected"をクリックし、コンパイラを選択します。

Kitの一覧が表示されるので"GCC 10.3.1 arm-none-eabi"を選択します。

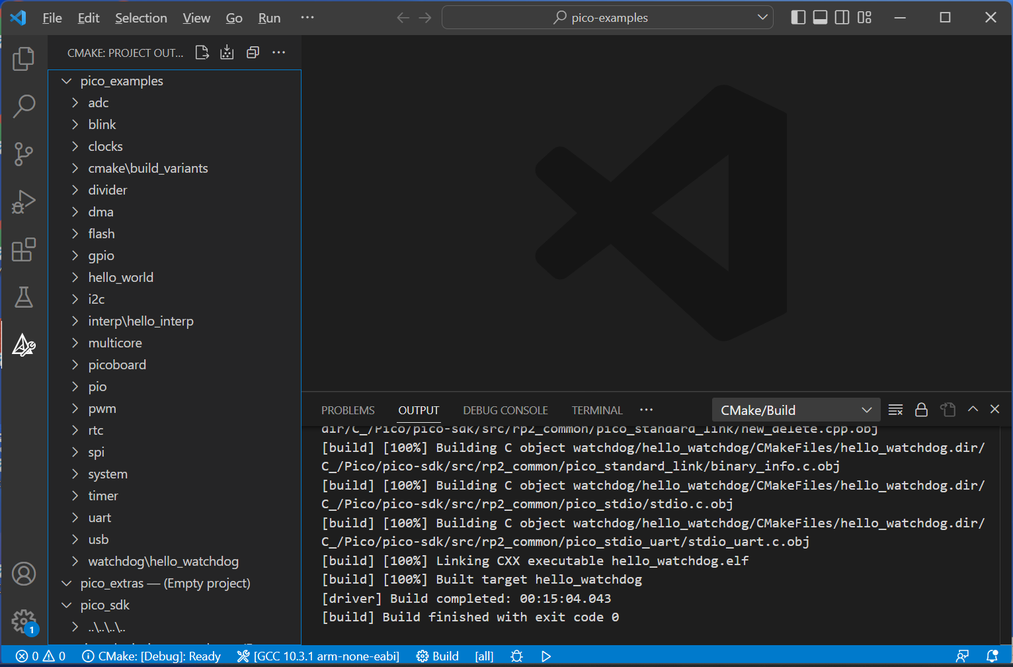
クリックするとビルド用のファイル、フォルダが作成され、コンパイラの設定が完了します。このコンパイラの設定はプロジェクト毎に、初回オープン時にかならず設定する必要があります。

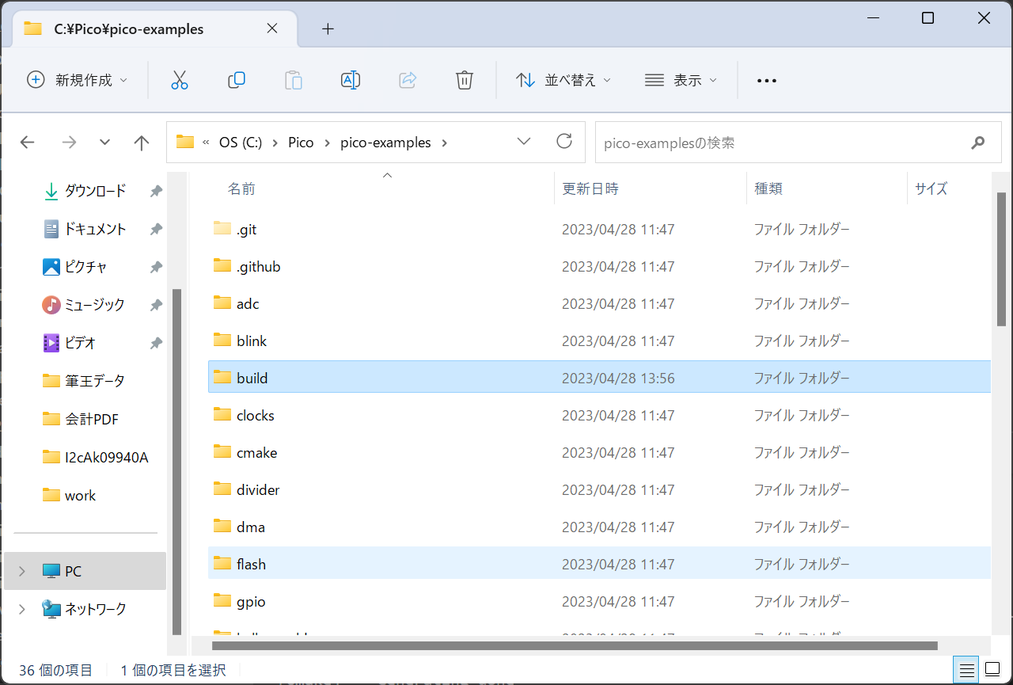
以下、pico-examples下にbuildフォルダが作成されます。


コメントをお書きください